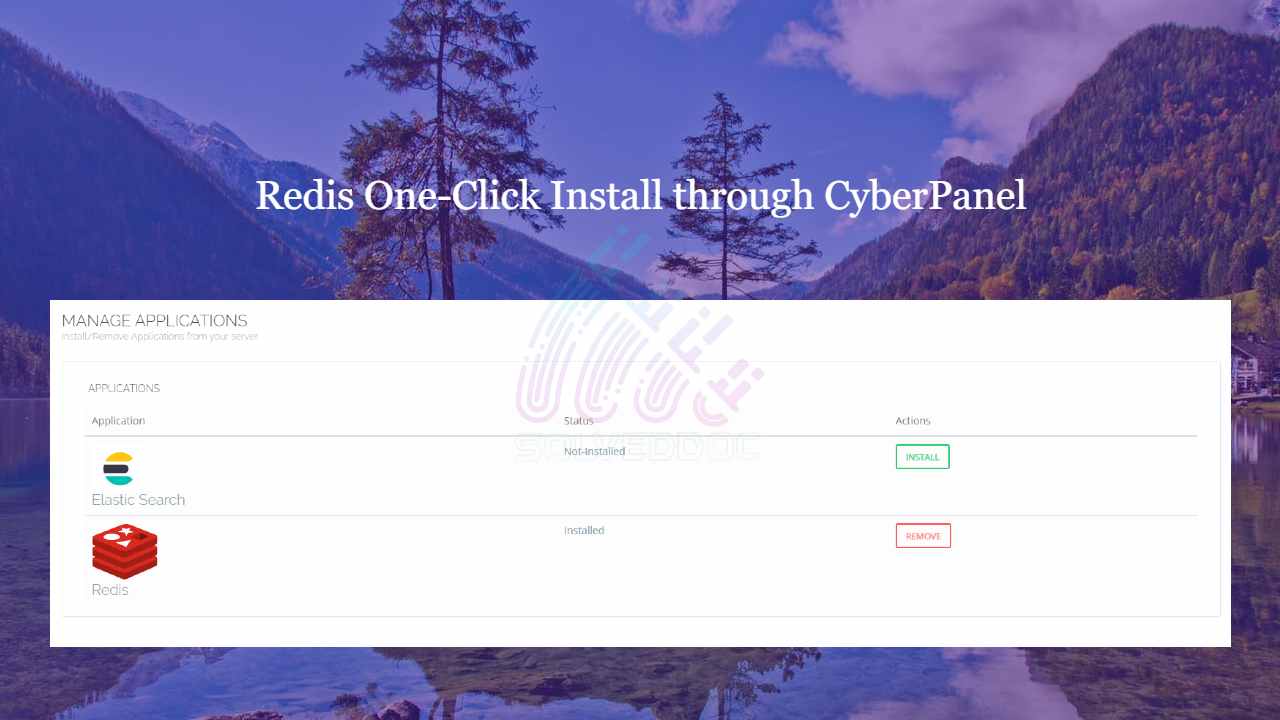
Redis One-Click Install through CyberPanel
Do you know now from CyberPanel version 2.0.3 you can install Redis on your server using one click? Here we will tell you one-click Redis install through CyberPanel. Now CyberPanel made the installation and use of Redis cache on your server very easy. Redis is an open-source cache used to cache databases, and is used